NUMERIQUE ET
SCIENCES INFORMATIQUES
NUMERIQUE ET
SCIENCES INFORMATIQUES
Niveau : 1ère générale, enseignement de spécialité NSI
D
É
C
O
N
N
E
C
T
É
Chapitre 5 : Les formulaires sur le Web
1 - Notion de client et de serveur
Vidéo d'introduction :
Source : https://youtu.be/msB9AvJ4bTM
Lors de la navigation sur
Internet, notre ordinateur personnel tient très souvent le rôle du
client qui demande des ressources à un serveur (images, vidéos,
programme, informations ...).

Photo d'un serveur rackable
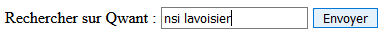
Lorsqu'on veut faire une recherche sur un moteur de recherche internet, on tape l'adresse du moteur dans la barre de navigation ex: https://www.qwant.com.

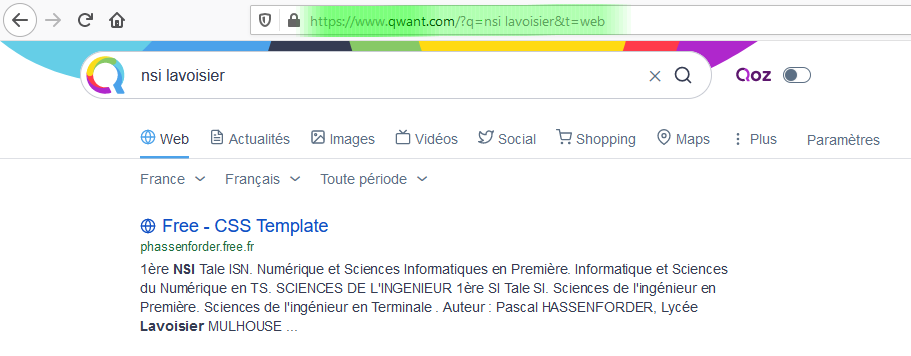
Ci-dessus, quand le client clique sur la loupe, il envoie au serveur l'adresse suivante : https://www.qwant.com/?q=nsi lavoisier&t=web :

Le serveur va interpréter le code envoyé par le client comme étant une requête (querry en anglais) recherchant les mots clés : nsi lavoisier sur le web, puis va générer le code html où figurent les résultats. Ces résultats sont stockés dans une base de données uniquement accessible par le serveur.
Lorsqu'on se trouve chez soit derrière une box, le client interroge le serveur DNS (la box) et renvoie l'adresse ip du site Internet. Soit cette adresse se trouve dans le réseau local, soit elle se trouve ailleurs. Le serveur DNS voit qu'il s'agit d'une adresse externe et devient le client et va questionner un ou plusieurs serveurs de votre fournisseur d'accès (ISP : Internet Service Provider) qui vont interroger un serveur qui gère les adresses terminant par .com, .fr, .org ... . Ce dernier va interroger autre serveur répertoriant tous les noms de domaine (qwant, google, free ...) et puis un autre qui va nous renvoyer l'adresse ip de l'hébergeur du site. On dénombre environ 50 serveurs "TOP Level" dans le monde.
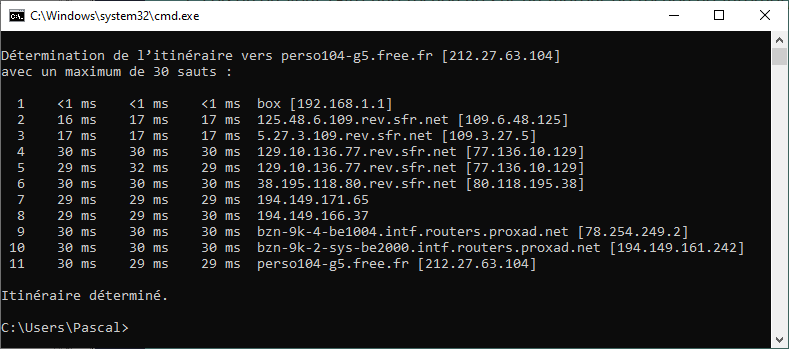
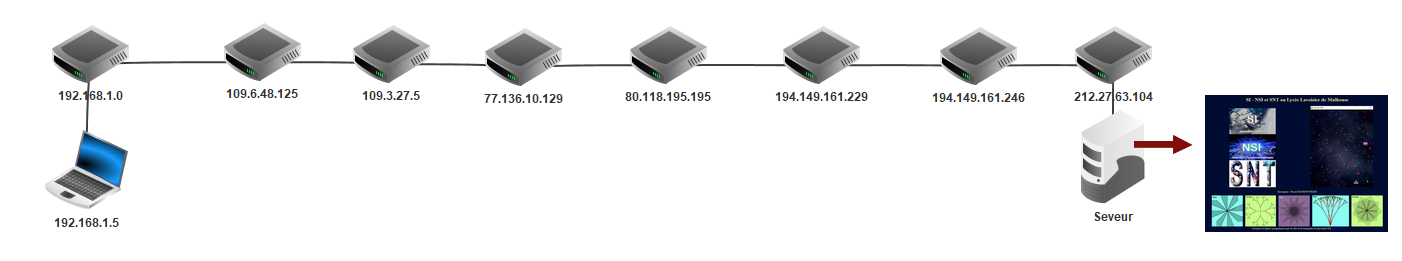
Ouvrir la commande cmd et tapez la commande tracert phassenforder.free.fr
Route empruntée pour atteindre le serveur hébergeant le site internet :


Photo d'une ferme de données (ou Data center)
2- Méthode GET :
2.1 - Requêtes html vers un moteur de recherche
Le lien https://www.qwant.com/?q=nsi lavoisier&t=web, est obtenu avec la méthode GET.
Avec un formulaire nous allons ajouter dans une page html un formulaire de recherche sur qwant. Copiez coller ce code dans une page recherche.html

Les données du formulaire seront encodées dans une URL. Celle-ci est composée du nom de la page ou du script à charger avec les données de formulaire empaquetée dans une chaîne. L'action sur le bouton envoyer, forme la chaine https://qwant.com?q=nsi+lavoisier
Les données sont séparées de l'adresse de la page par ? et entre
elles par le code &.
- Dans la balise <form> relever l'attribut qui permet de définir l'URL https://qwant.com ?
- Dans la balise <form> relever l'attribut qui permet de créer le point d'interrogation ?
- Dans la balise <input> relever l'attribut qui permet de créer l'élément q= :
- Dans la balise <input> relever l'attribut qui permet de récupérer le contenu du formulaire nsi+lavoisierprovient de la ligne de code :
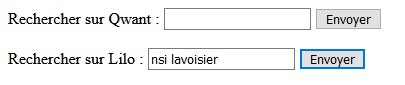
Modifier le code de votre page en ajouter une autre forme permettant de faire une recherche avec le moteur de recherche ecosia.org et youtube :

La méthode get est limitée à 2000 caractères. Faire la même recherche sur google.fr par exemple ...
Collez votre code ci-dessous :
2.2- Installation d'un serveur sur votre ordinateur
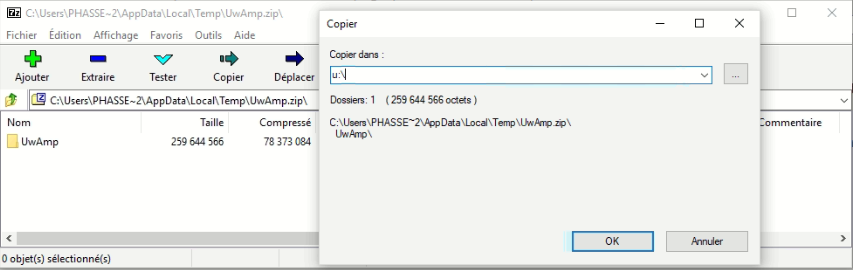
télécharger le logiciel suivant : UwAmp
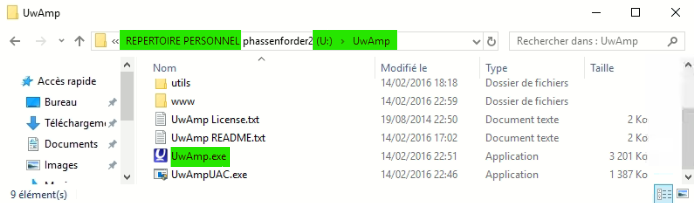
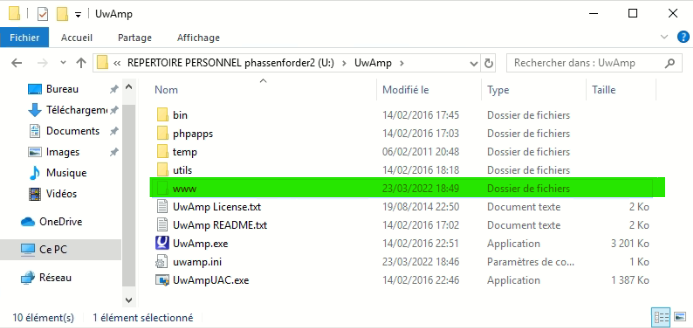
Décompressez-le dans U:\ sur les ordinateurs du lycée sinon dans C:\ sur vos ordinateurs portables
S'assurer que le répertoire UwAmp se trouve bien à la racine lecteure réseau U: et que le fichier UwAmp.exe soit placé dans le répertoire U:\UwAmp

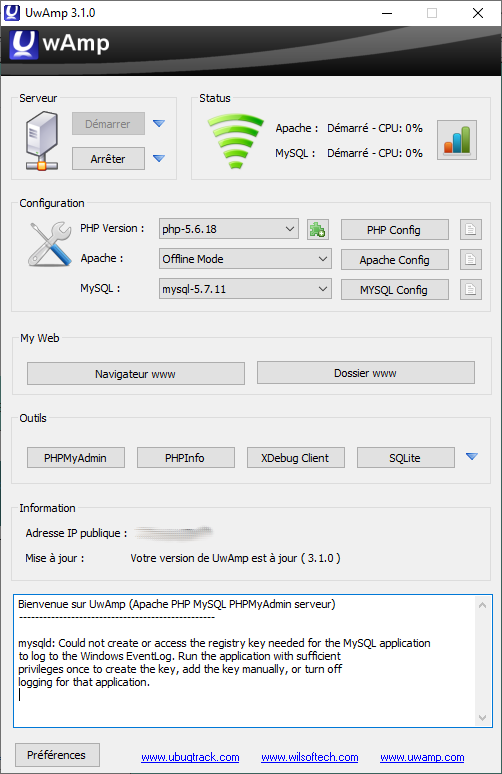
Exécuter UwAmp.exe et autorisez à communiquer sur les réseaux privés si la fenêtre apparait

Si tout va bien vous devriez voir cette fenêtre :

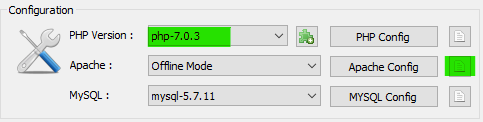
Choisir la version php-7.0.3, changer la configuration du serveur apache pour accélérer les accès au serveur comme suit :
Cliquez sur l'icône de configuration d'Apache

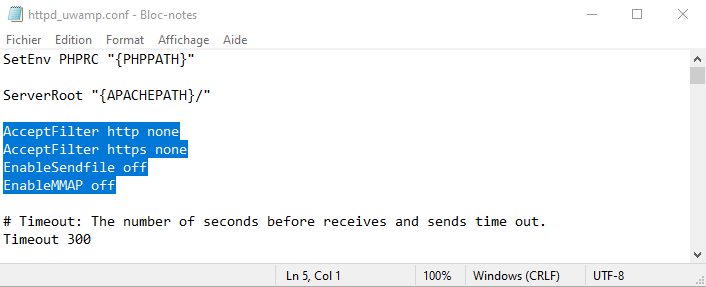
Ajoutez les lignes suivantes :
AcceptFilter http none AcceptFilter https none EnableSendfile off EnableMMAP off
puis enregistrez

Cliquez sur le bouton "Navigateur www" pour vérifier le
fonctionnement de votre serveur Apache

2.3 - Coté serveur : traitement du formulaire en php
Le serveur est maintenant opérationnel, on peut s'ocupper du code php côté serveur qui va nous permettre d'afficher le résultat des requêtes demandées.
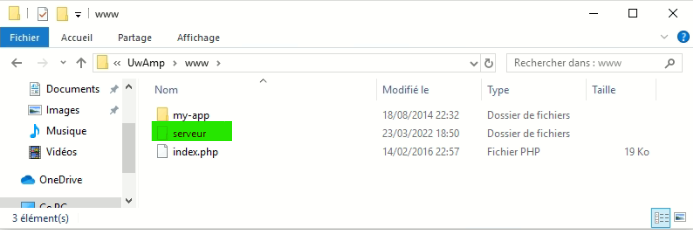
Dans le répertoire u:\UwAmp\www

créer un dossier serveur

Exemple simple : afficher l'heure
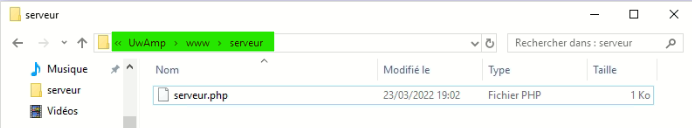
Copier coller ce code dans le Bloc-note (changer le type de fichier *.*) ou dans Notepad++ ou Sublime Text au choix.

Eenregistrez ce code dans le dossier ci-dessous que vous nommerez serveur.php
REMARQUE : Ce fichier serveur.php ne peut pas être ouvert depuis l'explarateur de fichier windows.

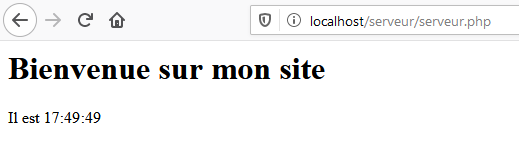
Dans un navigateur coller l'URL suivante : http://localhost/serveur/serveur.php ou <MonAdresseIP>/serveur/serveur.php

Vous remarquerez qu'en rafraichissant la page, l'heure évolue, nous pouvons donc dire qu'il s'agit d'une page web , contrairement aux pages html qui sont .
Quelle instruction en langage php permet de générer le code html de la page à afficher ?
Les variables doivent être précédées du signe
Remarques :
- En examinant le code de la page, (clic droit de la souris - Code source de la page), côté client ne voit que le code html généré par le seveur depuis le fichier php.
- Le code php permet de récupérer les données, inscrites dans les formulaires, envoyées par la méthode get
2.4 - Exercices :
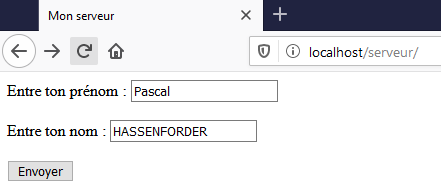
Créer 1 fichier html contenant le formulaire et un fichier php qui récupère les données inscrites dans le formulaire
fichier index.html
fichier serveur.php
Testez :


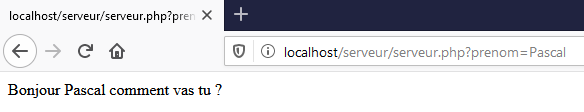
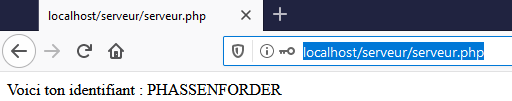
Ajouter un champ permettant de saisir votre nom et modifier le code
php pour afficher votre identifiant formé de la première lettre du
prénom suivi du nom
Résultats :


Coller ci-dessous votre code index.html
Coller ci-dessous votre code serveur.php
Ajouter un champ mot de passe dans le formulaire en indiquant le
type="password" à la place du type texte


L'inconvenant de la méthode GET c'est que les paramètres transmis se voient en clair dans l'URL. Cette méthode ne permet pas de transmettre le mot de passe au serveur de manière sécurisée.
3 - Méthode POST
Pour y remédier il faut utiliser la méthode POST.
Remplacer les GET par des POST et vérifier que les paramètres ont disparu de l'URL.

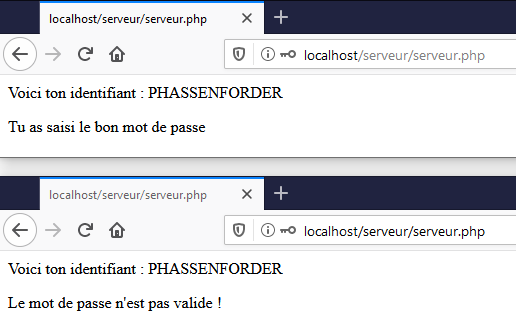
Modifier le code php afin d'indiquer la validité d'un mot de passe
déterminé dans le code php.
Utiliser les structures if et else :
Résulats :
Coller ci-dessous votre code index.html
Coller ci-dessous votre code serveur.php
Créer un fichier index.php qui rassemble le code des deux fichiers index.html et serveur.php.
dans la balise form, changer l'attribut action pour appeler le fichier index.php
Si $_POST n'est pas vide alors on affiche les messages concernant la validité du mot de passe
si $_POST['nom'] est vide ou $_POST['prenom'] est vide ou $_POST['mdp'] est vide alors on affiche "veuillez remplir tous les champs" on peut replacer les valeurs saisies dans les balises input
Enfin si le mot de passe est valide, effectuer une redirection vers votre site internet byetHost : header('Location: http://www.votresite.com/pageprotegee.php');
Coller ci-dessous votre code index.php
Le code php ne pouvant être accessible aux clients, ceux-ci ne
peuvent pas récupérer le mot de passe, contrairement au code javascript.
Pour augmenter la sécurité on peut transmettre le mot de passe après
l'avoir crypté. Il existe plusieurs méthodes de cryptages dont les plus
courantes sont MD5 et SHA1 et comparer l'identifiant et son mot de
passe crypté enregistré dans une base de données. Mais tout cela sera
approfondi en classe de terminale.
4 - Projet Escape Game
Le projet consiste à réaliser un "Escape Game" codé en html, css et php et de mettre en œuvre les méthodes GET ou POST pour répondre aux énigmes
La première page du jeu est visible en cliquant sur ce lien
Contenu du fichier index.php
Contenu du fichier style.css
Contenu du fichier script.js
Arborescence des dossiers et fichiers:
nsi.spe-lavoisier.fr/
| index.php
| page2.php
|
+---css
| style.css
|
+---images1
| femme.jpg
| fenetre3.gif
| img1-1.jpg
| img1-2.jpg
| img1-3.jpg
| img1-4.jpg
|
+---images2
| img2-1.jpg
| prec.png
|
\---js
index.js
jquery.rwdImageMaps.js
Chaque nouvelle page sera nommée page?.php et un dossier images? ou le ? sera un nombre attribué par le professeur.
Votre mission consistera à construire une page du site avec une ou plusieurs énigmes à résoudre puis d'appeler la page suivante.
Contenu du fichier page?.php à compléter et adapter :
Galerie des pièces du manoir :
Fond : Texte : Tables : Thème du langage:
Contenu
sous licence CC BY-NC-SA 3.0
Pascal Hassenforder 05/05/2021
MAJ : 8/05/2023