NUMERIQUE ET SCIENCES INFORMATIQUES
NUMERIQUE ET SCIENCES INFORMATIQUES
Niveau : 1ère générale, enseignement de spécialité NSI
D
É
C
O
N
N
E
C
T
É
Chapitre 4 - Interactions entre l’homme et la machine sur le Web
Votre ordinateur est une IHM (Interface Homme Machine). Différents éléments visuels peuvent être mis en place pour élaborer une IHM sur le web.
1 - Langage HTML5 :
HTML signifie « HyperText Markup Language » qu'on peut traduire par « langage de balises pour l'hypertexte ».
C'est en août 1991 que Tim Berners-Lee annonce publiquement son travail, en utilisant d'ailleurs le premier fichier HTML de l'histoire. C'est donc cette date qui marque la naissance officielle de l'HTML
Les balises sont interprétées par le navigateur Internet pour mettre en forme les pages Web.
Tous ces éléments sont codés en langage HTML5, faisant référence à une feuille de style CSS permettant à toutes les pages d'une site Internet d'avoir la même apparence
Le navigateur qui interprète le code, l'affiche et le modifie selon les interactions.
2 - Exemples :
un titre,
un sous-titre,
un paragraphe,
un paragraphe gras italique,
Une zone de saisie
Un bouton provoquant une action liée à un code javascript
Une image :

Un tableau
| Entete1 | Entete2 | Entete3 |
|---|---|---|
| Colonne1 | Colonne2 | Colonne3 |
| dernière ligne fusionnée | ||
3 - Exercice 1
Cliquez avec le bouton droit de la souris sur les différentes zones ci-dessus et sélectionner inspecter, afin d'afficher les balises
Compléter le tableau ci-dessous pour reproduite les exemples ci-dessus
| Balise ouvrante | Rendu | Balise fermante |
|---|---|---|
Retrouvez toutes les balises HTML ici : https://jaetheme.com/balises-html5
4 - Exercice 2 :
Préparation du dossier qui hébergera votre page html sur le PC en local
Il serait trop simple d'utiliser l'explorateur Windows, essayons d'une autre manière en utilisant les commandes MS-DOS
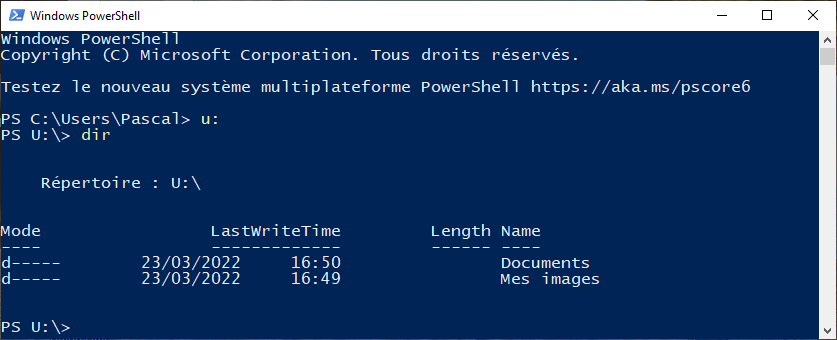
cliquer sur le menu Windows et tapez powershell et exécuter Windows Powershell (pas ISE)

tapez u: entrée puis ls entrée. Cette fonction permet d'afficher les fichiers et répertoires du dossier courant.
Vous allez créer un dossier essai que nous allons supprimer ensuite
tapez la commande mkdir essai entrée (mkdir : Make Directory) tapez ls entrée pour vérifier son existence
Pour rentrer dans le dossier tapez cd essai entrée puis ls >liste.txt entrée
tapez ls, vous devriez trouver un fichier liste.txt de quelques centaines d'octets.
pour voir sont contenu, tapez type liste.txt
Tapez ls ./ puis ls ../ pour voir la différence. Un point après ls affiche les fichiers du répertoire courant, deux points les fichiers du répertoire précédent (ou parent).
créer un fichier2.txt comprenant la liste des fichiers et dossiers du répertoire précédent
Pour renommer un fichier tapez ren liste.txt fichier1.txt
Résultat avec l'explorateur windows :

supprimer les fichiers txt :
del *.txtentréeRetourner au dossier parent : cd ../ (cd .. fonctionne aussi)
puis rmdir essai pour supprimer le répertoire
crééz maintenant le dossier "Mon_Site_Internet" à la racine du lecteur U
Entrer dans ce répertoire avec la commande
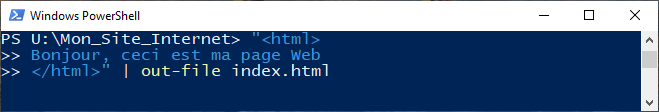
cdDans ce répertoire tapez le code ci-dessous permettant de créer la page d'accueil du site Internet :

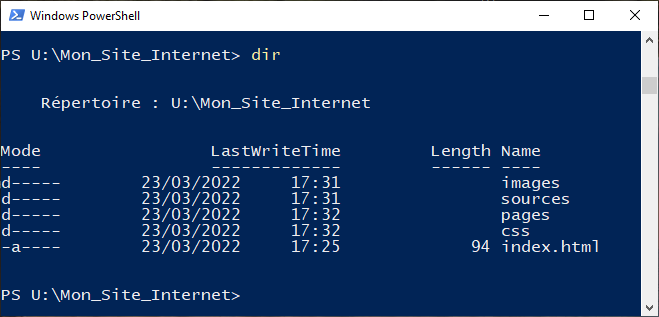
Dans ce répertoire créer 3 sous répertoires : images, sources, css et pages.
Voici le résultat que vous devez obtenir

idem avec l'explorateur :
Créer un dossier Mon Site Internet dans vos documents
Dans ce répertoire créer 4 sous-répertoires : images, sources, css et pages.
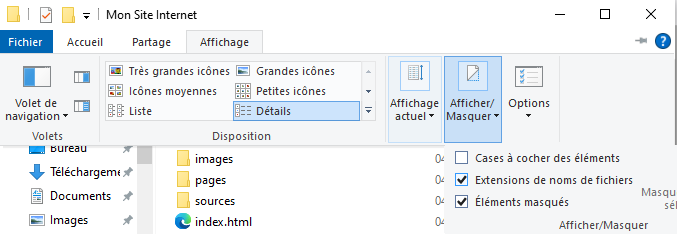
- Vérifiez que les noms les extensions des fichiers sont cochés

Voici le résultat que vous devez obtenir

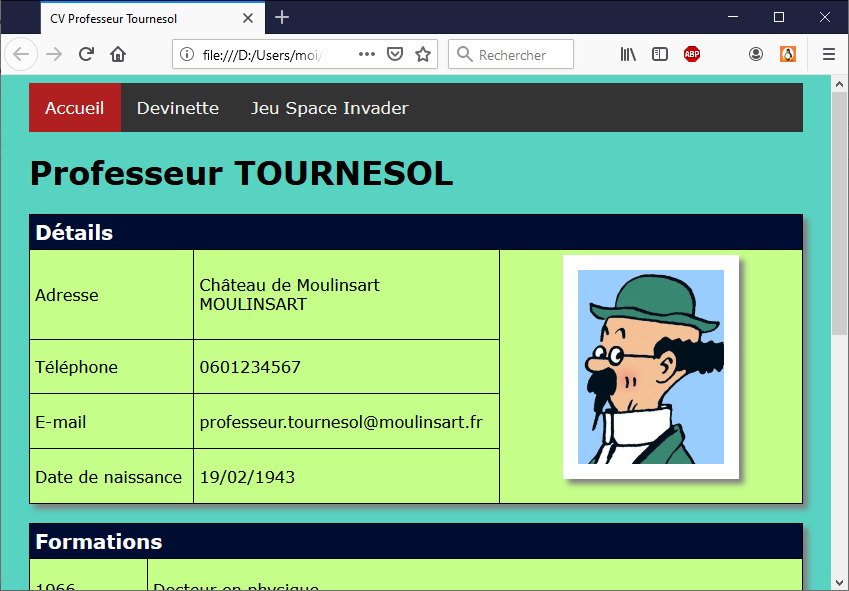
Ouvrir le fichier index.html avec un navigateur Internet
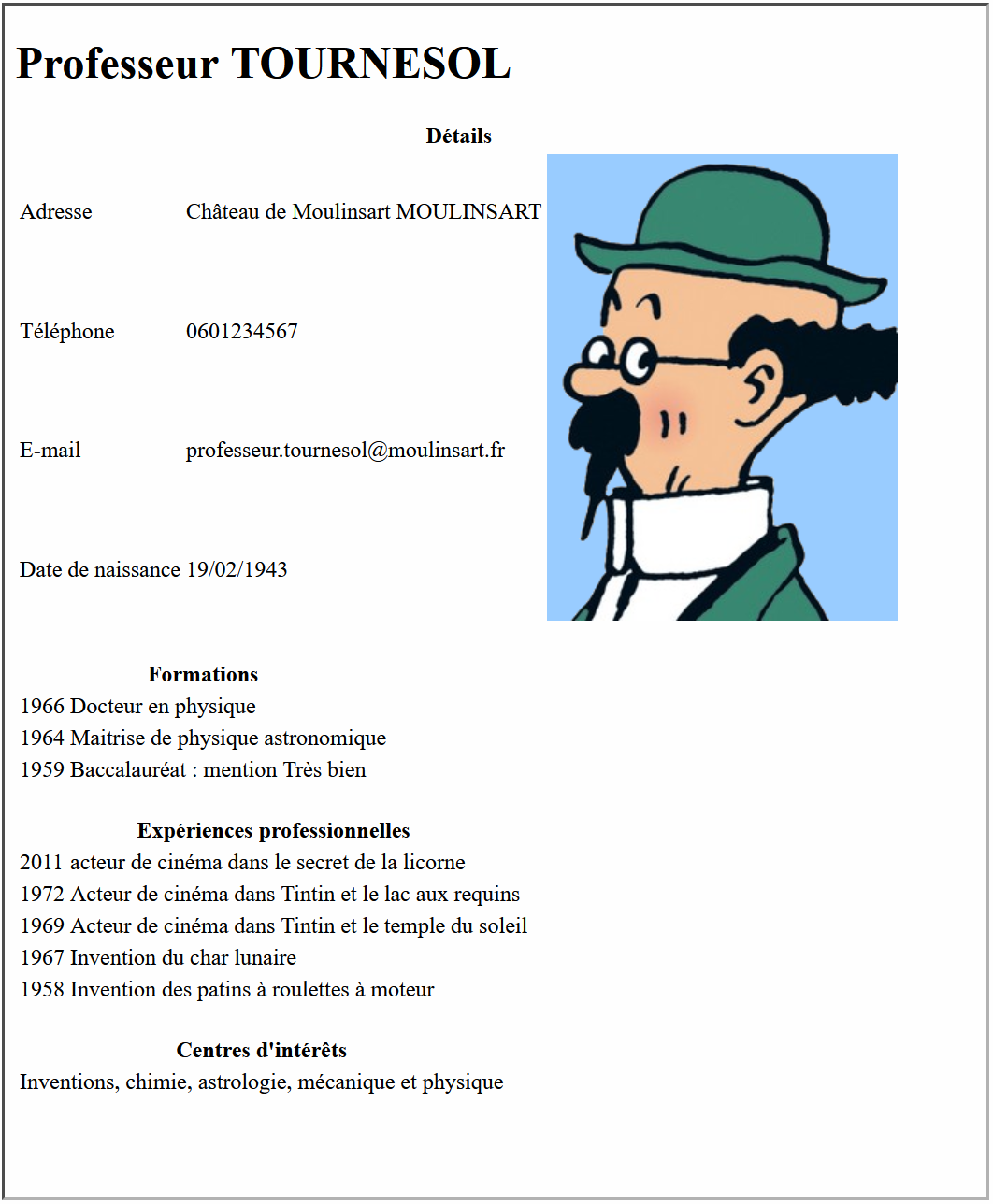
- A gauche, le rendu souhaité de la page adapté avec vos informations
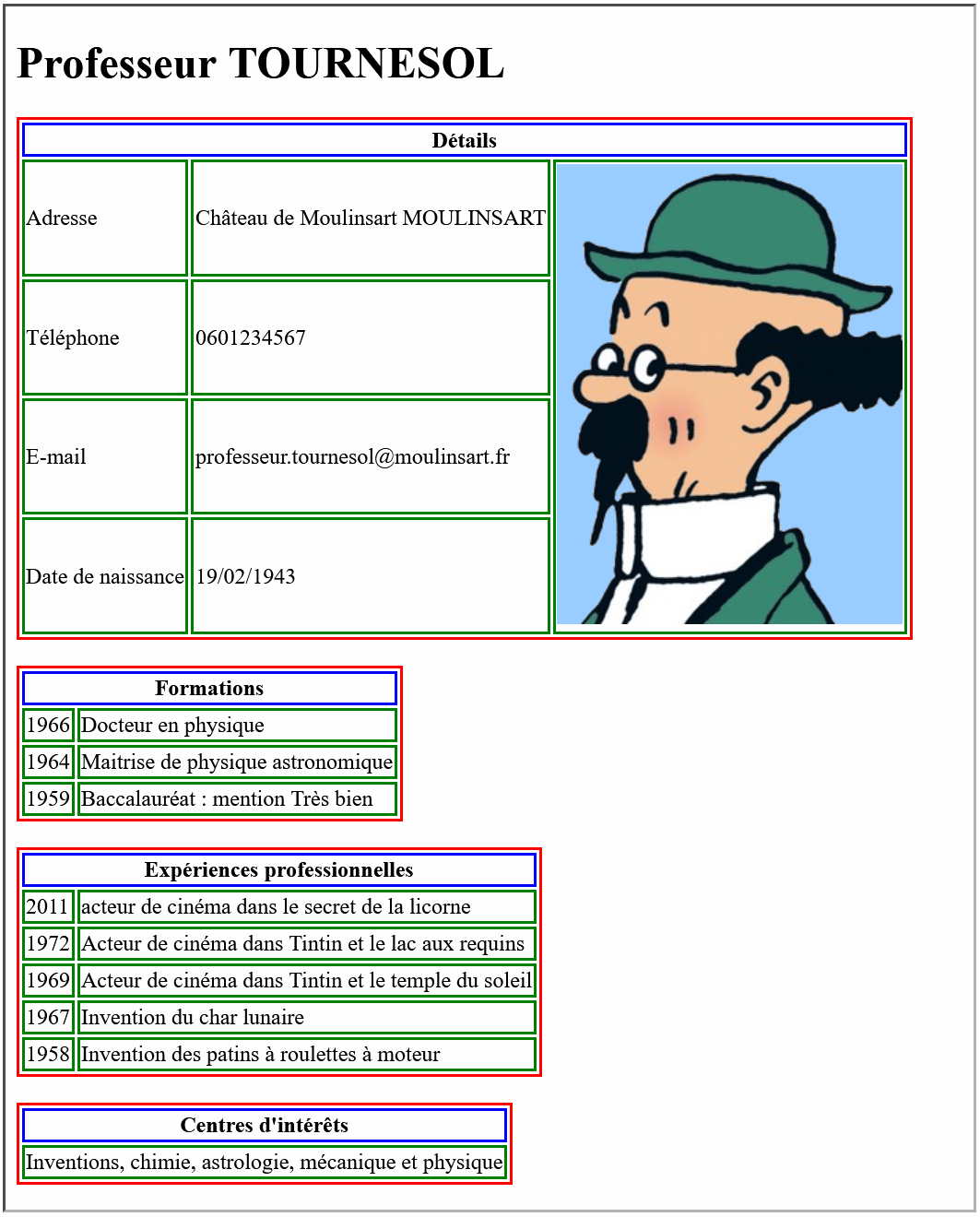
- A droite, la structure des 4 tables entourées en rouge, les colonnes entêtes en bleu et les colonnes normales en vert
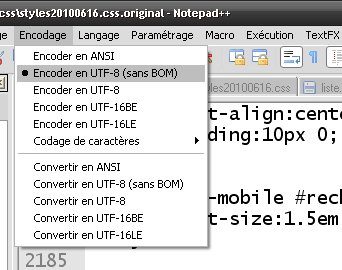
Retourner dans l'explorateur de fichiers, ouvrir avec Notepad++, en cliquant avec le bouton droit sur fichier index.html
- Dans le menu Encodage sélectionner « encoder en utf-8 (sans BOM)»
- l'ISO-8859-1 (parfois appelé latin1), qui permet d'enregistrer presque tous les caractères du français
- l'ISO-8859-15 (parfois appelé latin9), une variation de l'ISO-8859-1, qui rajoute le symbole « euro »
- l'UTF-8, qui permet théoriquement d'encoder toutes les langues, du français au japonais en passant par l'arabe.
Copiez-collez le code ci-dessus dans Notepad++
- Enregistrez le fichier, puis l'ouvrir avec un navigateur Internet
Modifier le code html ci-dessus, afin que le titre de la page fasse apparaître Curriculum Vitae nom et prénom
modifier le code html ci-dessus, pour créer un CV contenant votre nom et prénom et votre photo ou celle d'une personnalité



Les encodages les plus fréquents (pour le public français) sont :
5 - Exercice 3 : Feuille de style css
La feuille de style est un fichier qui permet de personnaliser l'apparence du site internet. Le terme CSS signifie Cascading Style Sheets (Feuilles de style en cascade).
On peut ainsi créer plusieurs pages html avec la même apparence.
Dans le dossier css, créer un nouveau document texte, puis renommez-le style.css
Editez ce fichier et collez le code css donné ci-dessous. Vous pouvez le personnaliser selon vos goûts et couleurs.
Exemple de code CSS :
Le lien du fichier CSS doit être renseigné dans l'entête du fichier html (entre <head> et </head>) grâce à une balise link
6 - Exercice 4 : Liens vers d'autres pages
La première étape consiste à créer les fichiers pages1.html et pages2.html dans le répertoire pages
- Collez le code suivant dans le fichier page1.html
- Vérifier que l'affichage de la page1.html s'affiche correctement, sinon ajoutez y la ligne permettant de corriger le problème d'encodage des caractères
- copier le fichier page1.html vers page2.html
- Editer ce dernier pour mettre le bon numéro de page
- Ajouter au fichier index.html juste après la balise <body> le lien vers l'accueil puis les 2 liens vers les pages 1 et 2
exemple :
Chemin relatif des liens hypertexte
dossier/page.htmlLa cible (page.html) va être cherchée par le navigateur à partir de la page html ou de la feuille de style qu'il interprète, dans le sous-répertoire "dossier".
./dossier/page.html
./ : signifie que la page est cherchée à partir du répertoire courant.
../dossier/page.html
../ : signifie que la page est cherchée à partir du répertoire parent (on remonte d'un niveau).
Il est tout à fait possible de remonter plusieurs répertoires. Pour cela il faudra cumuler les ../ et ainsi pour remonter de deux niveaux, il sera possible d'écrire ../../dossier/page.html.
Chemin absolu des liens hypertexte
/dossier/page.htmlLe slash initial précise que l'on ne se réfère plus à l'emplacement courant mais que l'on remonte directement à la racine pour ensuite préciser le chemin complet.
Dans bien des cas, le chemin absolu est la convention d'écriture la plus sûre, mais aussi la moins souple si l'arborescence est amenée à changer. La page cible sera cherchée par le navigateur à partir de la racine du site.
Dans notre exemple, le fichier page.html sera recherché directement à partir de la racine du domaine : http://www.mondomaine.fr/dossier/page.html.
Résultat :

7 - Transformation des liens en menu :
ajouter une division de classe "menu" comme suit :
Ajouter les lignes suivantes au fichier CSS qui va mettre en forme le menu :
D'autres styles de menus et balises sont donnés en exemple sur ce site : w3schools.com
8 - Programmation javascript
créer un sous-dossier js dans le dossier racine de votre site, où seront stockés les fichiers javascripts
Collez le code ci-dessous dans une nouvelle fenêtre dans Notepad++ et remplacez les ? de la fonction devine(), par du texte, un calcul ou une variable pour faire fonctionner le jeu. Affichez la console en appuyant sur la touche F12 pour voir vos erreurs
Créer un dossier css à la racine de votre site et enregistrez le fichier dans le dossier js sous "devinette.js"
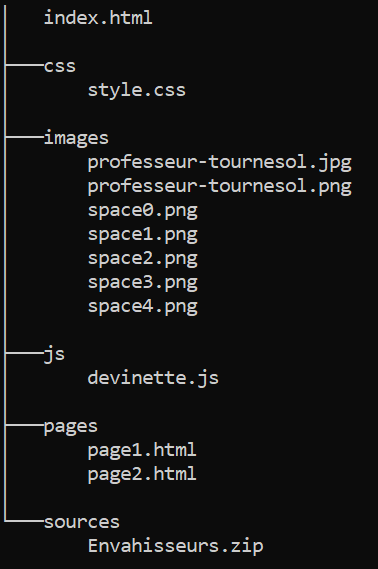
L'arbrorescence de votre site doit être la suivante :

créer un nouveau fichier nommé page1.html, dans le sous-dossier pages du dossier racine de votre site, avec notepad++ et collez-y le code ci-dessous.
Vous corrigerez l'erreur qui s'est volontairement glissée dans une ligne du code...
- Quelle ligne de code javascript permet de récupérer la valeur saisie dans le champ 'réponse'
- Quelle est l'identifiant (id) de l'objet permettant de saisir le nombre ?
- Quelle est la fonction appelée lors d'un clic sur le bouton soumettre ?
- Quelle est la fonction appelée lors d'un clic sur le bouton Nouveau ?
- Si le chiffre soumis est supérieur au nombre à trouver quelle ligne de code sera exécutée ?
- Pourquoi le texte "Trop petit", "Trop grand" ou "Trouvé en n coups" s'affiche-t-il entre les deux boutons ?
- Quels symboles délimitent le début et la fin d'une fonction ?
9 - Mise en forme :
- Modifier le menu du fichier index.html pour remplacer le texte page1 par "Devinette" et page 2 par "Jeu Space Invader"
Rendu de la page index et de son menu :
Pour que l'onglet accueil soit rouge il faut placer le code <href class="active"... dans la balise href (voir css)

- Faire référence au fichier css dans page1.html pensez aux "../" afin d'atteindre le répertoire CSS
- Incorporez les lignes permettant de faire apparaître le menu avec la bonne sélection
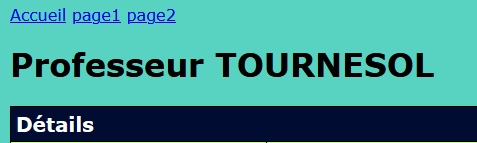
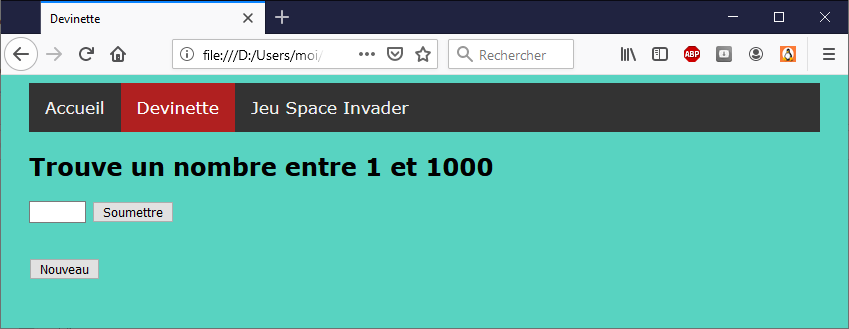
Rendu de la page 1 :

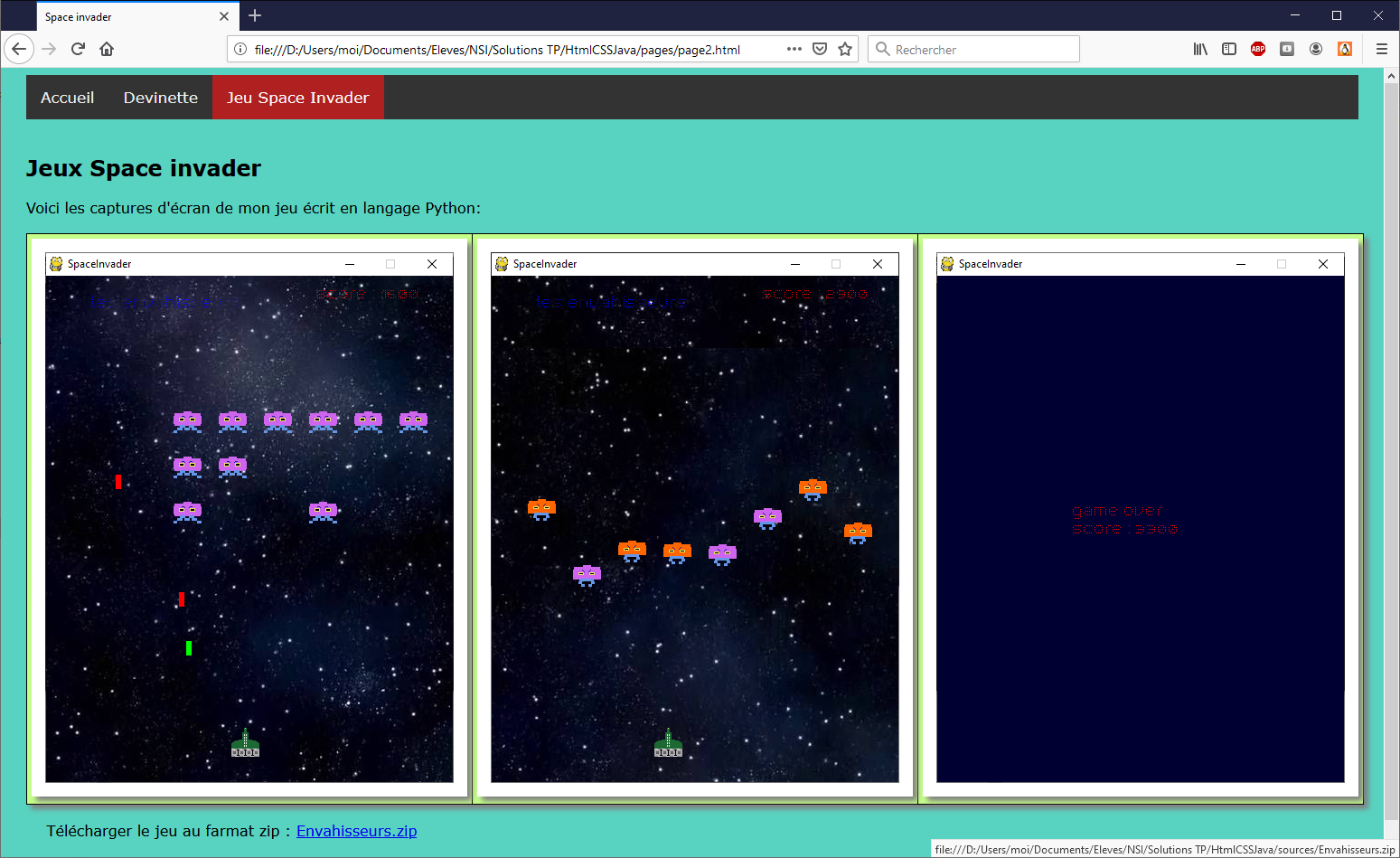
- Modifier le fichier page2.html pour y présenter votre jeu space invader :
- mettre une ou plusieurs captures des différents niveaux
- ajouter un lien de téléchargement du fichier compressé au format zip enregistré dans le répertoire ressources
- Ajouter le menu et la mise en forme, le lien vers la page 2 se nommera "Jeu Space Invader"
- La navigation entre les différentes pages doit se faire sans erreur, les images doivent être stockées dans le répertoire images, les pages1 et 2 dans le répertoire pages, le fichier à télécharger dans le répertoire ressources et la feuille de style dans le répertoire css.
Rendu de la page 2 :

10 - Héberger votre site sur Internet https://nsi.spe-lavoisier.fr
Attention, les liens vers les fichiers doivent être relatifs et le respect des majuscules ou minuscules dans les liens ou les extensions des fichiers sont importants.
Vérifier la syntaxe de votre code html5 en collant l'url de votre site Internet : https://nsi.spe-lavoisier.fr/...
Vous pouvez modifier et retéléverser vos fichiers corrigés ils seront automatiquement remplacés sur Internet.
Soigner votre code en indentant les balises html pour plus de lisibilité.
11 - Héberger gratuitement son site sur Internet
Il existe plusieurs hébergeurs permettant d'héberger votre site Internet. Je vous propose BYET Internet Services dans sa version gratuite. Vous profiterez d'un serveur apache pour le prochain chapitre et d'une base de données utile l'année prochaine.
Attention ! Si vous ne recevez pas le mail d'activation de votre site Internet, vérifier le courrier indésirable de votre boite mail.
Si vous ne réussissez pas, essayer cet hébergeur : https://fr.000webhost.com qui propose en plus une base de données.
12 - Complément vidéo au cours sur Lumni
Fond : Texte : Tables : Thème du langage:
Contenu sous licence CC BY-NC-SA 3.0
Pascal Hassenforder 05/05/2021
Mise à jour le 20/04/2023