 SCIENCES
NUMÉRIQUES ET TECHNOLOGIE
SCIENCES
NUMÉRIQUES ET TECHNOLOGIE
Niveau : Seconde SNT
 SCIENCES
NUMÉRIQUES ET TECHNOLOGIE
SCIENCES
NUMÉRIQUES ET TECHNOLOGIENiveau : Seconde SNT
Photographie
Numérique
|
 |
 |
 |
|
Naissance de la photographie en
1826 grâce
à l'ingénieur français
Nicéphore Nièpce
|
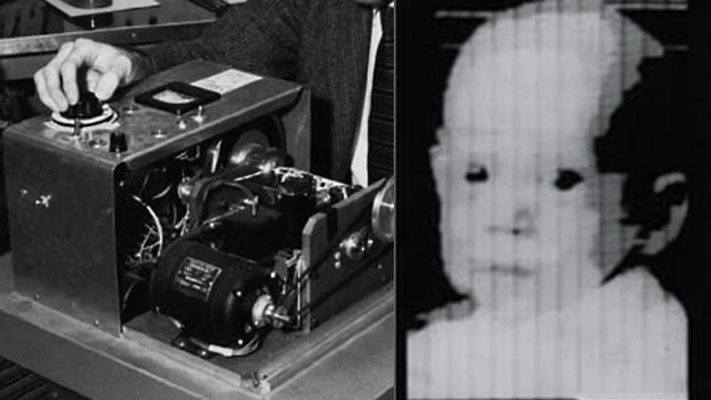
1957 : Russell
Kirsch, inventeur du pixel
et
créateur du scaner numérique
|
2007 : intégration des capteurs CDD dans les smartphones |
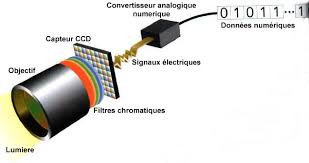
Principe de la photo numérique

La lumière passe à travers l'objectif qui va être captée par le capteur CCD. Un convertisseur va transformer les signaux électriques issues du capteur CDD en informations numériques binaires.
Une image numérique matricielle est constituée de nombreux pixels
collés les uns aux autres, chacun d’entre eux possédant une couleur
bien précise. Ce type d’image est stocké sous la forme d’un tableau
ayant un certain nombre de lignes et de colonnes. Le nombre de lignes
et de colonnes et le contenu des cases dépend du format de l’image.
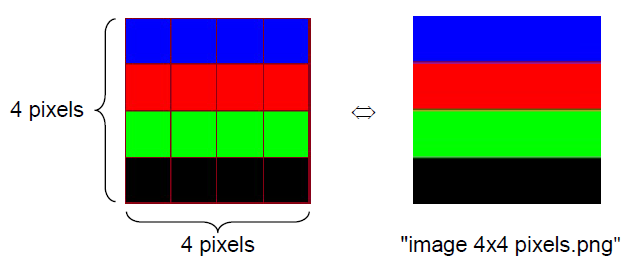
Exemple d'une image 4x4 au format png : ![]()
Comme vous pouvez le constater cette image numérique est très petite. Elle est composée de seulement 4 x 4 = 16 pixels (voir ci-dessous) et chaque ligne composée de 4 pixels a une couleur différente.

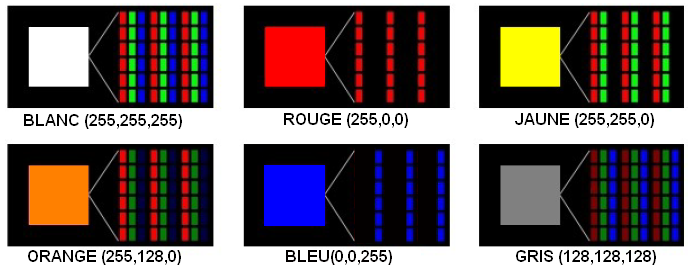
Chaque pixel est composé de 3 sources lumineuses : Rouge, Vert, Bleu (R,V,B) dont on peut faire varier l'intensité sur 256 valeurs différentes.
![]()
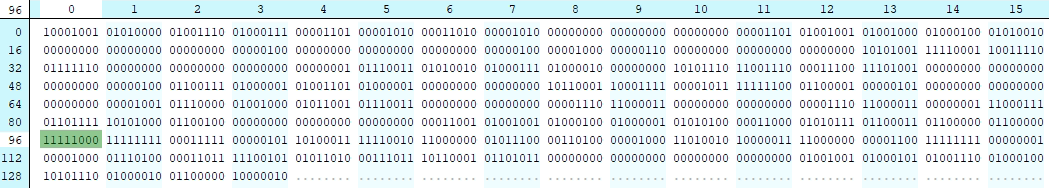
Chaque niveau d'intensité est stocké dans un octet(8 bits) compris entre 0000 0000 (2) (0) et 1111 1111(2) (255)
Ci-dessous le contenu du fichier en binaire de l'image de 4x4 pixels :

C'est un format de fichier basé sur un codage ASCII (codage des chiffres et des lettres). On en dénombre 3 :
Ces formats de fichier graphique utilisés pour les échanges. Ils ont été définis et sont utilisés par le projet NetPBM.
Exemple de codage du fichier de l'image suivante : 
Astuce : appuyer sur les touches ctrl f puis tapez 1 (et tout surligner dans firefox)
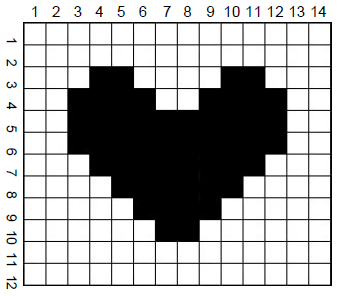
Vous allez à présent créer le code qui permet d’obtenir l’image en noir et blanc visible ci-dessous qui représente évidemment un coeur.
 Résultat de votre code :
Résultat de votre code :

Placez votre code dans la fenêtre ci-dessous :
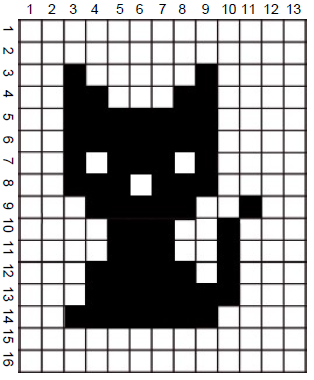
Créez le code qui permet d’obtenir l’image en noir et blanc visible ci-dessous.
 Résultat :
Résultat :

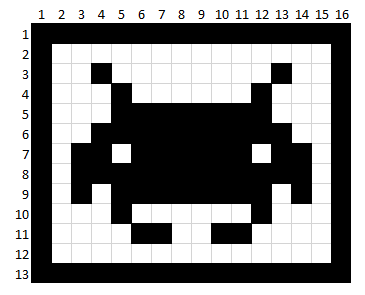
Modidiez le fichier crér par le professeur afin d'obtenir l'image ci-dessous
 Résultat :
Résultat :

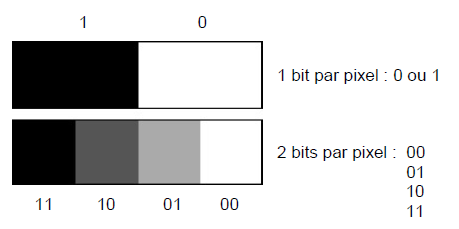
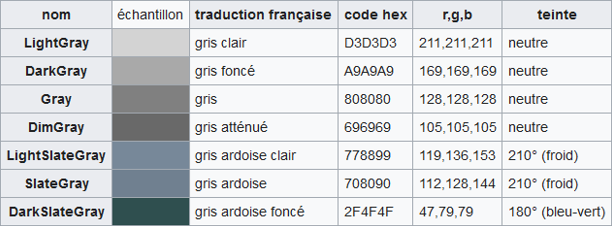
Pour obtenir une image en nuance de gris il faut que sa profondeur de couleur soit au moins égale à 2 bits par pixel. En effet, si l’on code chaque pixel sur deux bits on aura 4 possibilités : noir, gris foncé, gris clair et blanc (voir ci-dessous). Une telle image sera très peu nuancée mais plus que le noir et blanc.

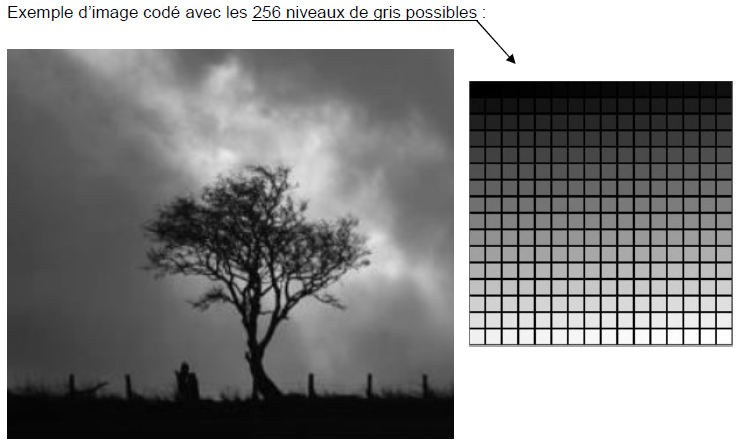
Pour obtenir une image en nuance de gris de bonne qualité il faut au minimum coder chaque pixel sur 8 bits. Avec ce type d’image chaque pixel est donc mémorisé avec un seul octet, autrement dit avec une valeur qui peut varier de 0 à 255. Cela permet de mémoriser 256 niveaux de gris pour chaque pixel : 0 étant le noir (00000000), 255 le blanc (11111111), et toute valeur entre les deux représentant un gris intermédiaire (voir ci-dessous).


Une image en nuances de gris ayant une
profondeur de couleur de 8 bits par pixel correspond donc à une
matrice d’octets. La zone de l’image ci-dessous la plus zoomée vous
permet de voir le niveau de gris de chaque pixel et le nombre stocké
par chaque octet de la matrice.

Le codage d’une image en nuance de gris au format PGM se compose toujours de la façon suivante :
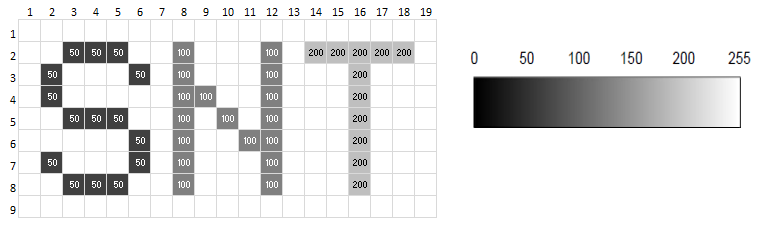
Vous allez à présent créer le code qui permet d’obtenir l’image en nuances de gris visible ci-dessous.


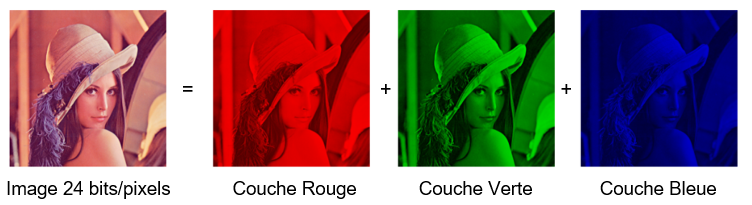
La couleur d'un pixel est codée par un mélange de Rouge, de Vert et de Bleu (codage RVB).

Chaque valeur peut donc varier de 0
à 255. Ce qui permet d’obtenir plus de 16,7
millions de couleurs différentes pour chaque pixel d’une
image (256 x 256 x 256 = 16 777 216).
 Ce
type de codage est très utilisé pour stocker les photos prises grâce à
un capteur photographique électronique, autrement dit, pour stocker
les photos prises par un appareil photo numérique ou un smartphone.
Cela est dû au fait que le rendu de ce type de photos sur les écrans
est très bon.
Ce
type de codage est très utilisé pour stocker les photos prises grâce à
un capteur photographique électronique, autrement dit, pour stocker
les photos prises par un appareil photo numérique ou un smartphone.
Cela est dû au fait que le rendu de ce type de photos sur les écrans
est très bon.
Mais comme trois octets sont utilisés pour coder la couleur de chaque
pixel ces images occupent rapidement beaucoup d’espace dans la mémoire
de nos appareils, surtout si la définition des photos prises est
élevée, ce qui est souvent le cas ! (Rappel : la définition d’une
image correspond au nombre total de pixels = largeur x hauteur de
l’image en pixels)
Le codage d’une image en couleur au format PPM se compose toujours de la façon suivante :
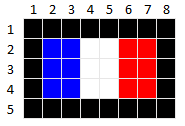
Réaliser le codage du drapeau français
avec un cadre noir d'un pixel de taille 8 x 5 pixels et 255 niveaux de
couleurs : 
Les variables sont des zones mémoires dans lesquelles sont stockées des données. Elles sont représentées par des mnémoniques choisies par le programmateur.
On peut y stocker des entiers (int), des nombres décimaux (float), des tableaux (list), des uplets (tupple), des chaines de caractères (string) ...
Les variables peuvent évoluer au fil du programme ou rester constantes.
On évite d'utiliser des caractères accentués, spéciaux et l'espace dans le nom de la variable.
Exemple : (à faire avec le professeur) 
Pour indiquer la position d’un pixel dans une image on s’inspire des mêmes conventions que pour les matrices mathématiques. Autrement dit chaque pixel a deux coordonnées :
La seule différence c’est que les matrices d’images démarrent leurs indices à 0 et non pas à 1, comme usuellement en mathématiques. La première ligne est donc d’indice 0, la deuxième ligne est d’indice 1, etc (voir ci-dessous).

Le pixel rouge visible ci-dessus est situé dans la colonne 5 et la ligne 4. Les coordonnées x,y de ce pixel dans la matrice sont donc les suivantes : (5 , 4).
Pour traiter les images, il faut créer un programme. Le langage utilisé sera Python, il permet de lire les pixels d’une image.
Voici les données brutes du fichier :
Programme en langage Python :




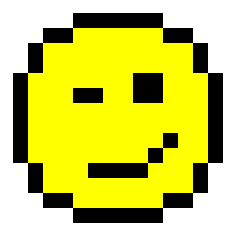
Compléter le programme qui permet d'ajouter un cadre de couleur bleu ciel (0,128,255) autour de l'émoji avec une boucle pour

Afin de remplacer tous les pixels blancs par un fond bleu ciel, il faut donc parcourir tous les pixels de la matrice, lire leur couleur et la remplacer si le pixel est blanc. On peut procédé soit ligne par ligne, ou colonne par colonne.


Compléter le script ci-dessous permettant d'afficher la couche rouge
Voici les données brutes du fichier :
Script en langage Python à compléter :
Modifier le script pour afficher la couche verte


Dans les nuances de gris neutre, les
composantes r,v,b ont la même valeur. Pour passer d’une image couleur
en gris neutre, on peut faire la somme des 3 composantes puis ont la
divise par 3, pour obtenir une moyenne. On affecte ensuite à chaque
composante r,v,b cette moyenne.

Exemple :
R= 223, V=126, B=103
G = (R+V+B)/3
G= (223+126+106)/3
G = 150.67
Le problème est que G doit être une valeur entière. Pour ne
garder que la valeur entière de la division, dans python, il suffit
de mettre 2 fois la barre de division :
G=(R+V+B)//3
G = 150
Script en langage Python à compléter :

Le niveau de gris est défini avec la formule suivante:
G = int(0.2125 * Rouge + 0.7154 *
Vert + 0.0721 * Bleu)
L’instruction int permet de prendre la partie entière du résultat
Script en langage Python à compléter :


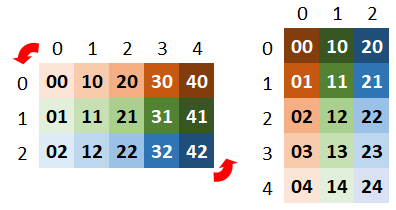
Compléter le script ci-dessous permettant d'intervertir les coordonnées x et y des images afin de les pivoter

Contenu
sous
licence CC BY-NC-SA 3.0
Dominique SCHMITT et Pascal Hassenforder 27/04/2021
MAJ PH le 31/10/2023